Вы хотите создавать AMP-дружественные формы на своем сайте WordPress?
Ускоренные мобильные страницы или AMP – это проект Google, который ускоряет загрузку веб-сайтов на мобильных устройствах.
Хотя AMP предлагает отличные возможности мобильного просмотра, ускоряя загрузку веб-страниц, он отключает многие полезные функции на вашем веб-сайте.
Одним из них является контактная форма. Поскольку AMP использует ограниченный набор HTML и JavaScript, он не может правильно загрузить ваши формы WordPress на страницы AMP.
Но, к счастью, теперь есть простое решение. WPForms– самый удобный плагин для WordPress для начинающих – теперь он помогает создавать AMP-готовые формы WordPress. Их команда недавно работала с Google, чтобы облегчить формы AMP для WordPress.
В этой статье мы покажем вам, как создавать формы AMP в WordPress с использованием WPForms (простой способ).

Создание AMP форм в WordPress (шаг за шагом)
Чтобы использовать AMP с WordPress, вам необходимо установить и активировать официальный плагин AMP для WordPress, Для более подробной информации, смотрите наше пошаговое руководство по установке плагина WordPress.
После активации плагин автоматически добавит поддержку Google AMP для вашего сайта WordPress.
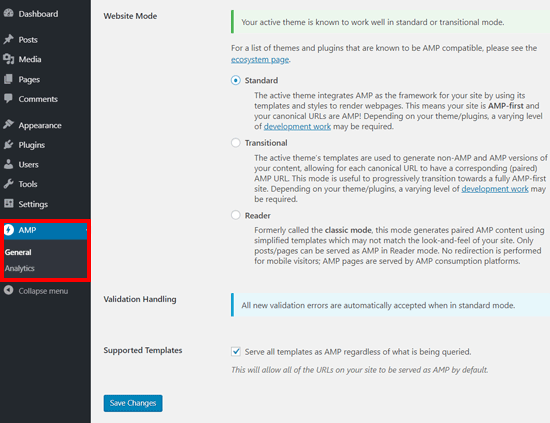
Тем не менее, вы можете изменить настройки AMP для вашего сайта, перейдя в AMP »Общее с вашей приборной панели.

На странице настроек AMP вы можете включить или отключить AMP на своем веб-сайте, выбрать режим веб-сайта для AMP и выбрать поддерживаемые шаблоны.
После того, как вы настроили AMP, следующим шагом будет создание AMP-совместимой контактной формы на вашем сайте WordPress.
Шаг 1. Создайте форму WordPress с WPForms
Для начала установите и активируйте WPForms Lite плагин на вашем сайте. Это облегченная версия WPForms Pro плагин.
Облегченная и профессиональная версия WPForms позволяет вам создать базовую готовую контактную форму AMP. В нашей статье мы будем использовать бесплатную версию для скриншотов.
После того, как плагин установлен и активирован, вам нужно перейти к WPForms »Добавить новый страница для создания новой формы WordPress.
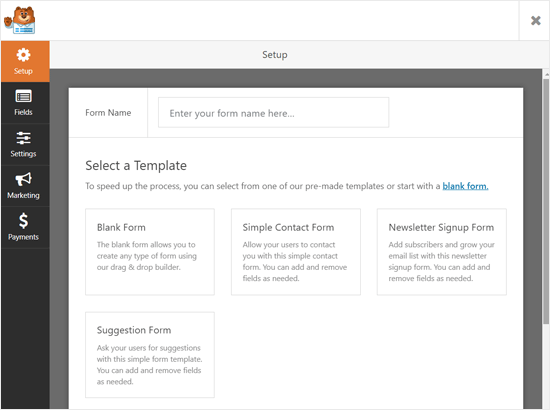
На экране настройки формы вы можете выбрать шаблон формы, чтобы быстро начать работу. Вы можете выбрать Бланк, если хотите начать с нуля.

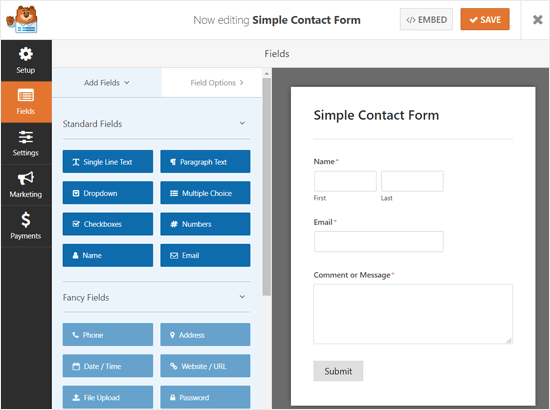
Далее откроется страница конструктора форм.

Отсюда вы можете добавлять или удалять поля формы. Чтобы добавить новое поле в форму, вы можете просто щелкнуть поле формы на левой панели, и оно появится на панели построителя форм справа.
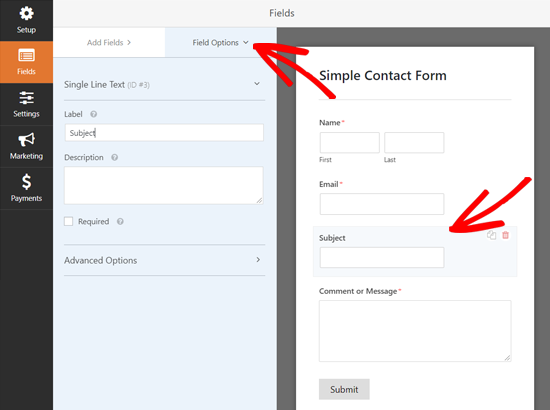
После этого вы можете настроить параметры поля. Просто нажмите на поле, и тогда появятся параметры поля.

Точно так же вы можете настроить все остальные поля.
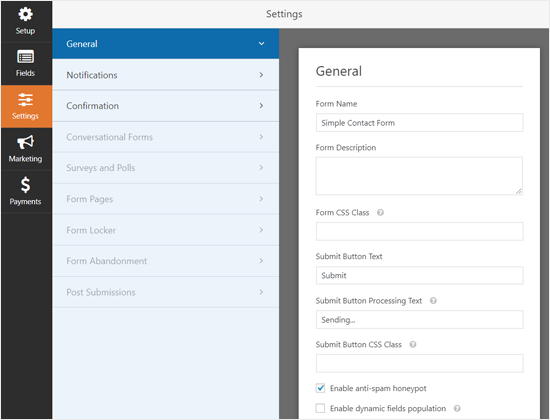
После этого вы можете нажать на вкладку «Настройки», чтобы настроить параметры формы.

Общие настройки позволяют изменять имя формы, отправлять текст кнопки, отправлять текст для обработки кнопки, активировать антиспамовый Honeypot и многое другое.
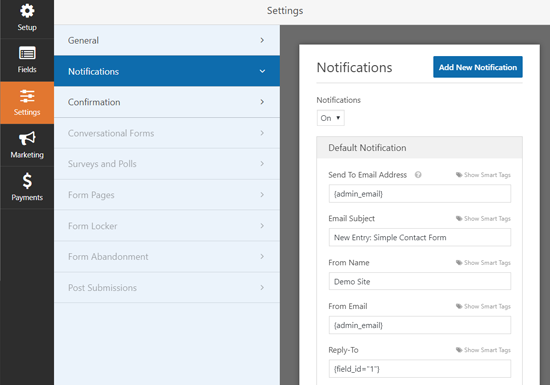
Затем вы можете нажать на вкладку «Уведомления», чтобы настроить уведомления по электронной почте, чтобы уведомлять вас, когда пользователь заполняет форму.

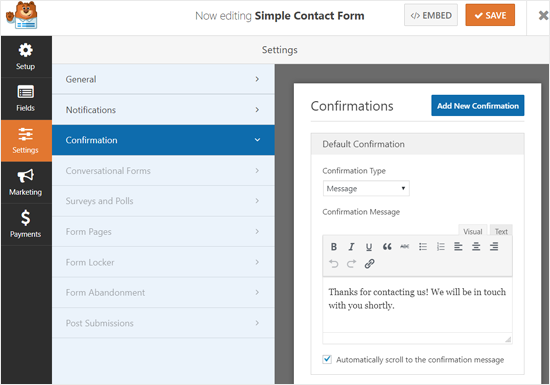
Затем вы можете нажать на вкладку «Подтверждение», чтобы настроить сообщение с подтверждением, которое будет отображаться при отправке формы пользователем.

После завершения настройки вы можете сохранить свою форму.
Шаг 2. Добавьте форму AMP на страницу
Теперь, когда ваша форма WordPress готова, вы можете добавить ее на страницу.
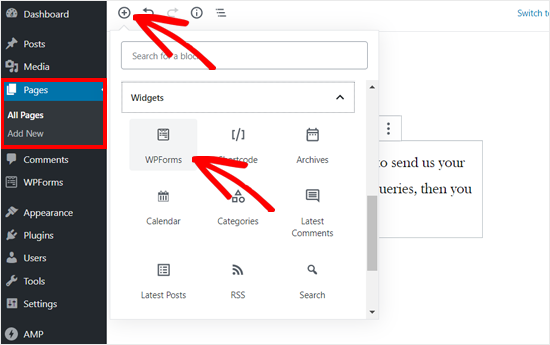
Во-первых, вам нужно создать новую страницу или открыть существующую, где вы хотите добавить форму.
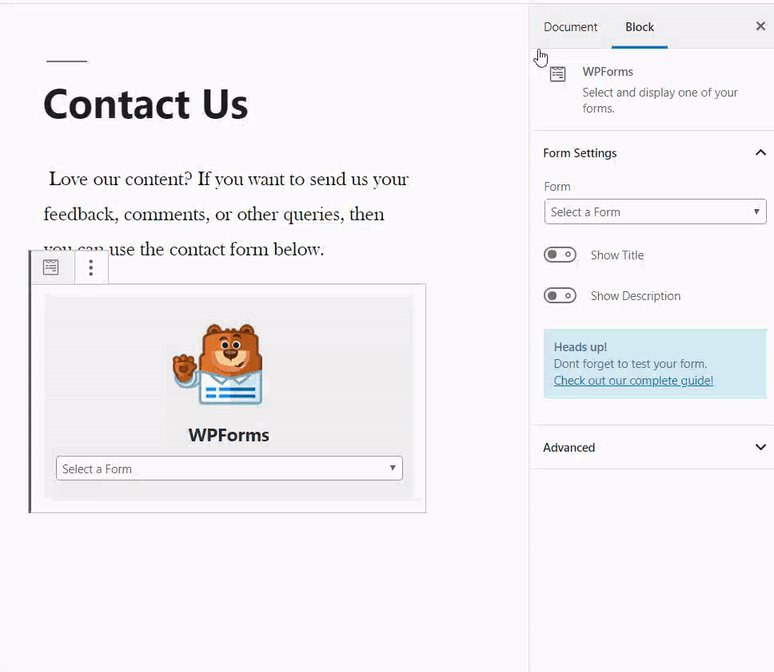
На экране редактирования страницы нажмите значок «Добавить новый блок» и выберите блок WPForms.

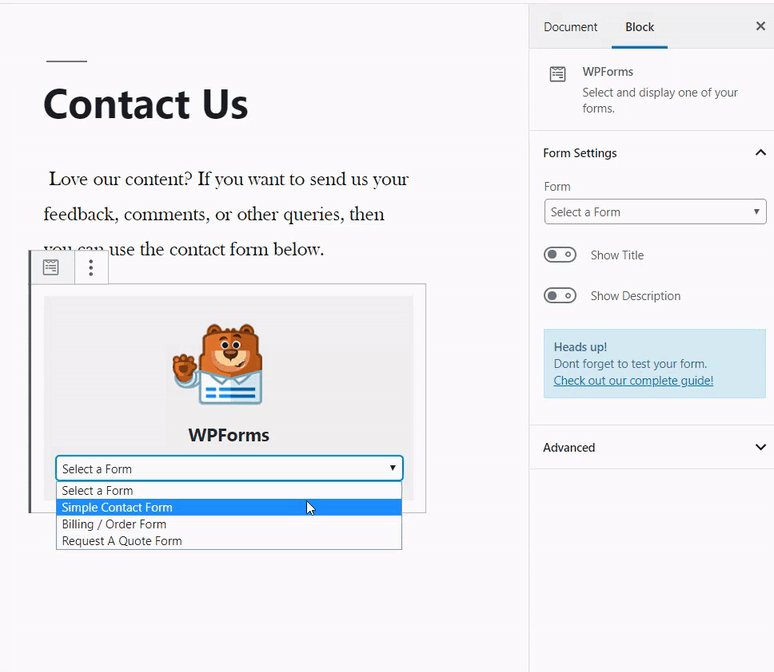
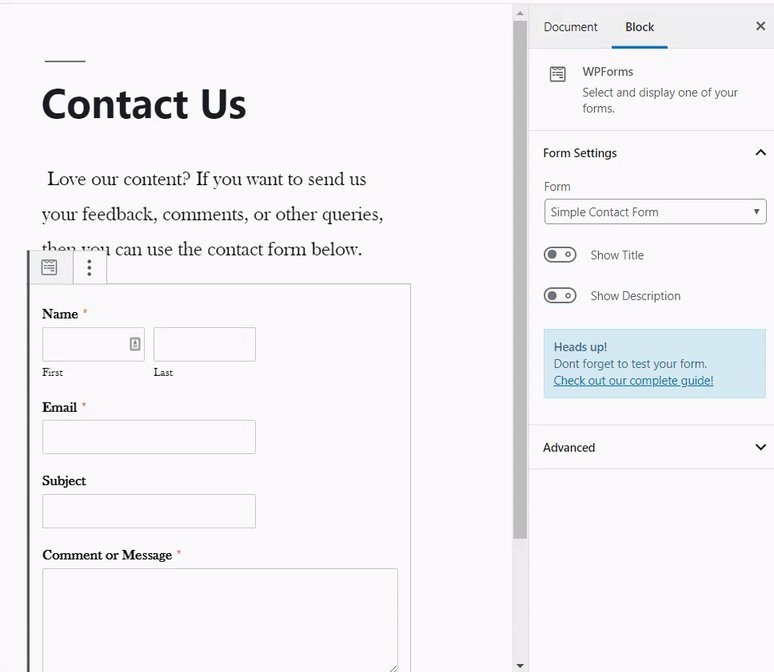
После этого вы увидите виджет WPForms, добавленный на экран редактирования вашей страницы. Вам просто нужно выбрать форму, которую вы создали ранее, и виджет мгновенно загрузит ее в редакторе страниц.

Далее вы можете опубликовать или обновить свою страницу.
Это все! Вам не нужно ничего настраивать. Плагин WPForms Lite добавит полную поддержку AMP в вашу форму.
Если вы хотите посмотреть, как это выглядит, то вы можете открыть страницу на своем мобильном телефоне.
Или вы можете открыть страницу в браузере на своем компьютере, добавив / amp / или /? Amp в конце URL-адреса своей страницы. Например, https://www.example.com/contact/?amp.
Добавление Google reCAPTCHA в вашу форму AMP
По умолчанию WPForms включает в себя антиспамовый приманку для улавливания и блокирования спама. Кроме того, вы можете использовать Google reCAPTCHA, чтобы уменьшить количество спам-сообщений.
Чтобы использовать Google reCAPTCHA с вашими формами AMP, вам нужно зарегистрировать свой сайт для Google reCAPTCHA v3 и получить ключи Google API.
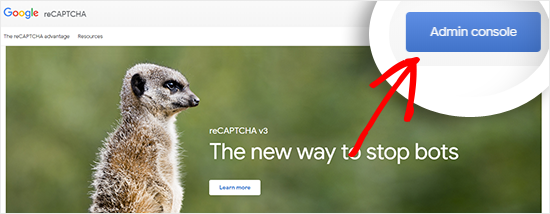
Перейти к Сайт Google reCAPTCHA и нажмите кнопку «Консоль администратора» в правом верхнем углу страницы.

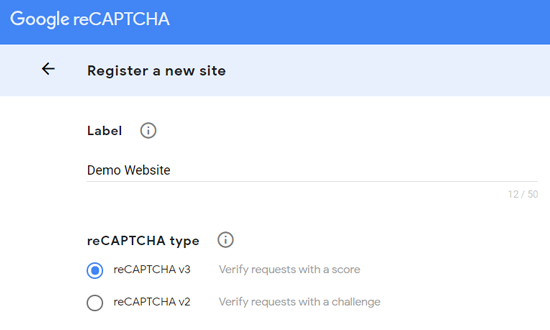
После этого вам необходимо войти в свою учетную запись Google. После этого вы увидите страницу «Регистрация нового сайта».

Сначала вам нужно ввести название вашего сайта в поле «Метка». Google AMP поддерживает только reCAPTCHA v3, поэтому вам нужно выбрать его из опций типа reCAPTCHA.
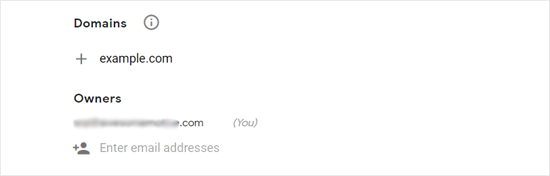
После этого введите ваше доменное имя в разделе Домены.

В разделе «Владельцы» по умолчанию отображается ваш адрес электронной почты. Вы также можете добавить другое письмо, если хотите.
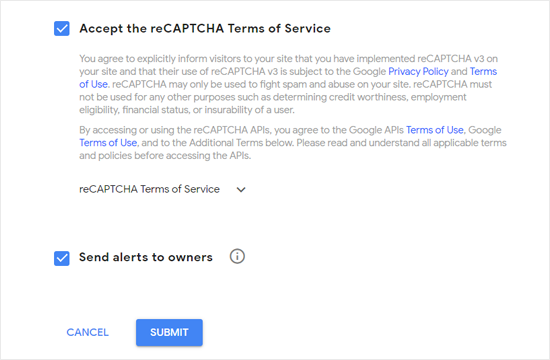
Затем, чтобы продолжить, вам необходимо принять Условия обслуживания reCAPTCHA. Кроме того, установите флажок «Отправлять оповещения владельцам», что позволит Google уведомлять вас о таких проблемах, как неправильная настройка и подозрительный трафик на вашем сайте.

После этого нажмите кнопку «Отправить».
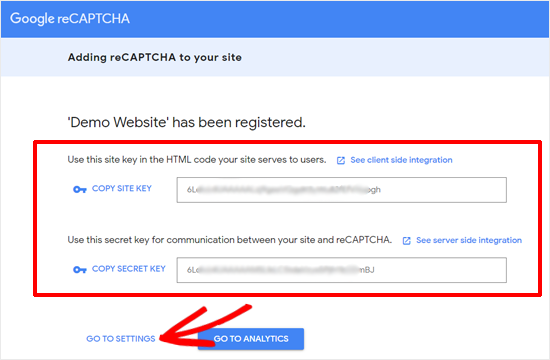
Далее вы увидите сообщение об успехе вместе с ключом сайта и секретным ключом для добавления reCAPTCHA на ваш сайт.

Теперь у вас есть ключи Google API для добавления reCAPTCHA в ваши формы. Однако для обеспечения совместимости AMP с reCATCHA требуется еще одна настройка. Нажмите на ссылку «Перейти к настройкам» там.
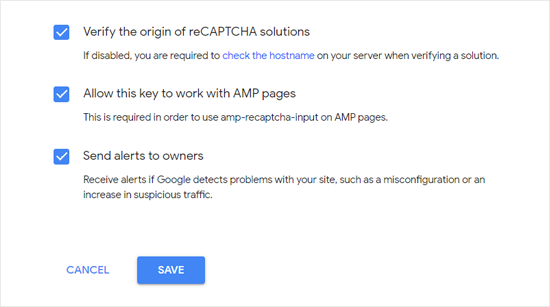
Далее вы снова увидите настройки reCAPTCHA с флажком «Разрешить этому ключу работать со страницами AMP». Просто установите флажок и нажмите кнопку Сохранить ниже.

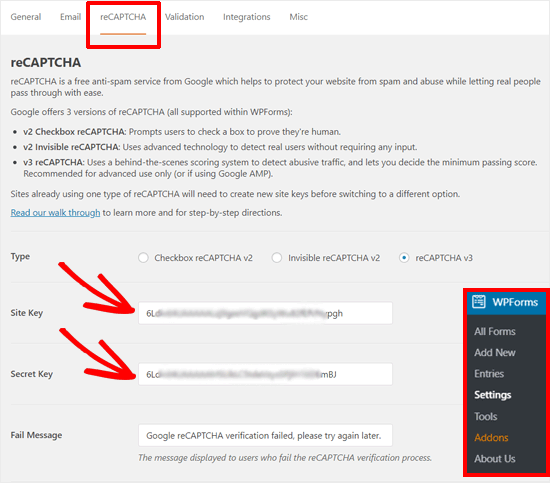
Теперь, когда у вас есть ключи API Google для добавления reCAPTCHA в формы AMP, вам нужно открыть WPForms »Настройки» reCAPTCHA страница в вашей панели WordPress.

На этом экране вам нужно выбрать параметр reCAPTCHA v3 и вставить ключ сайта и секретный ключ. После этого нажмите кнопку «Сохранить настройки».
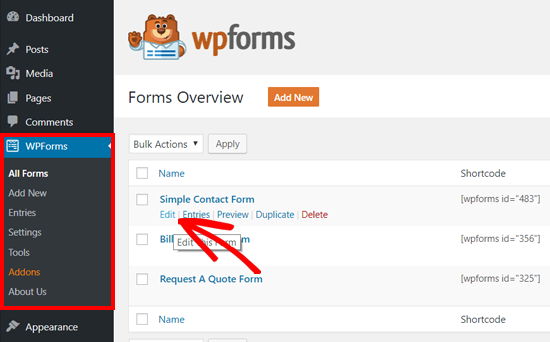
Теперь, когда Google reCAPTCHA добавлен в WPForms, вы можете включить его в своих формах, где это необходимо. Идти к WPForms »Все формы и выберите форму, в которой вы хотите включить reCAPTCHA.

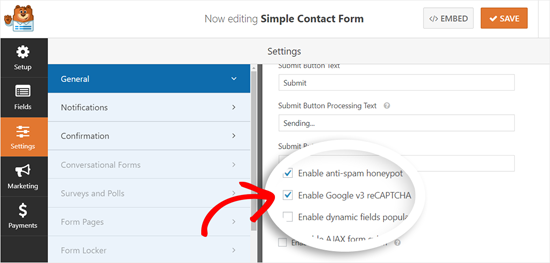
Когда появится экран настройки формы, перейдите на вкладку «Настройки» и выберите раздел «Общие настройки». Внизу вы можете увидеть флажок «Включить Google v3 reCAPTCHA».

Установите флажок, а затем сохраните форму, нажав кнопку Сохранить в правом верхнем углу.
После этого вы можете вернуться на свою страницу контактов и увидеть форму AMP с reCAPTCHA в действии.
Мы надеемся, что эта статья помогла вам научиться легко создавать AMP-формы в WordPress. Вы также можете ознакомиться с нашим руководством о том, как создавать формы, совместимые с GDPR, в WordPress.
Если вам понравилась эта статья, пожалуйста, подпишитесь на нашу YouTube канал для видеоуроков WordPress. Вы также можете найти нас на Twitter а также Facebook

Add comment