Опыт пользователя так же важен, как и содержание вашего сайта. Пользователь должен иметь возможность легко и интуитивно ориентироваться на вашем сайте WordPress. Вот тут и играют «хлебные крошки». Панировочные крошки WordPress-плагины помогут вам реализовать это полезное средство навигации практически в любой теме.
Практически невозможно предсказать конкретную запись или страницу, которую посетитель в конечном итоге просмотрит. Независимо от этого факта вы все равно должны предоставлять пользователям простые в использовании навигационные знаки. Это поможет им передвигаться по вашему сайту.
Что такое хлебные крошки в WordPress?
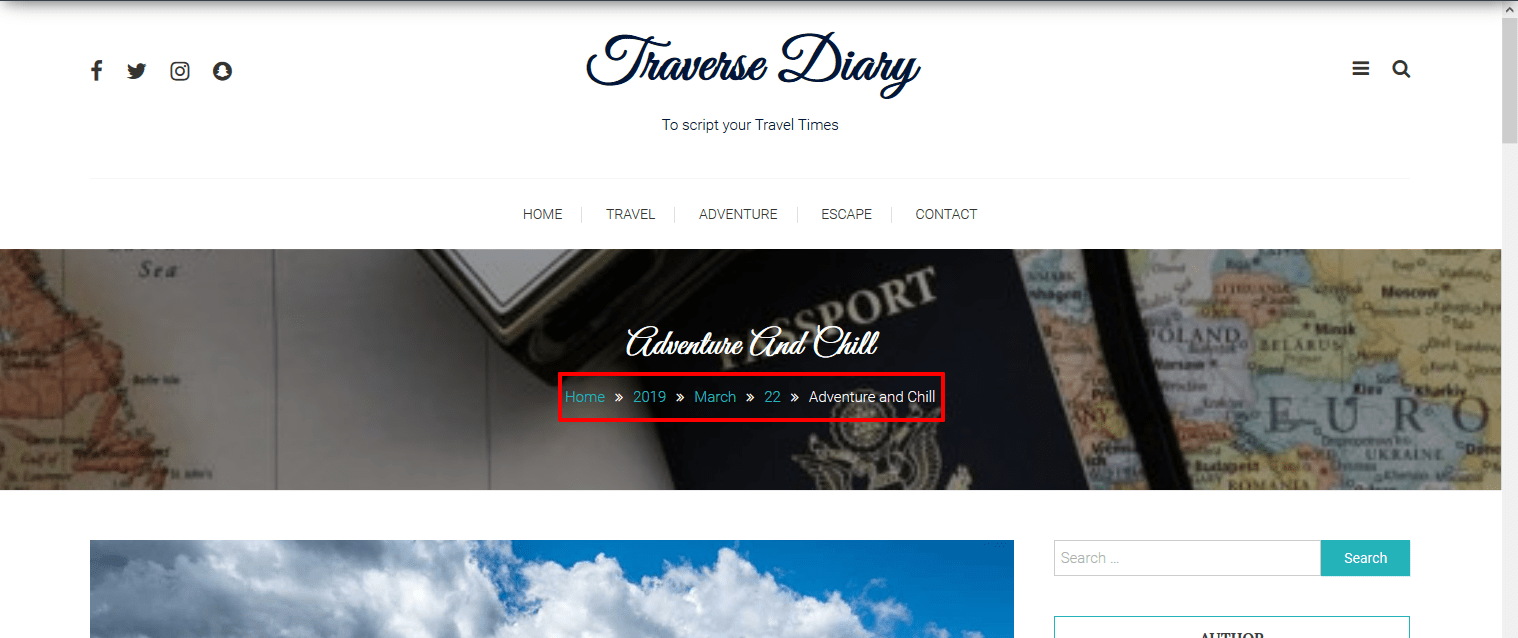
Панировочные сухари – это следы, которые помогают посетителю организованно перемещаться по сайту WordPress. Вы можете использовать хлебные крошки, чтобы помочь пользователю переходить с одной страницы на другую.
Вот краткое изложение из опыта пользователей опыта Nielsen Norman Group:
Хлебные крошки – это важный навигационный элемент, который поддерживает навигацию по путям – информируя пользователей об их текущем местоположении в иерархической структуре веб-сайта. Хлебные крошки – это список ссылок, представляющих текущую страницу и ее «предков» (родительская страница, страница бабушки и дедушки и т. Д.), Обычно возвращающихся на домашнюю страницу сайта. NN / g рекомендует крошки с 1995 года, так как они предоставляют множество преимуществ пользователям практически без затрат для пользовательского интерфейса,

Для тех, кто работает с сайтом электронной коммерции, хлебные крошки могут значительно улучшить удобство использования и, в конечном итоге, продажи. Вы можете использовать их, чтобы поощрять пользователей проверять сопутствующие товары определенной категории, т. Е. Главная → Продукты → Электроника → Носимые.
Вам также не нужно нанимать веб-разработчика или изучать продвинутый код для реализации этой функции. Просто установите плагин WordPress для хлебных крошек, и все готово.
Пять лучших панировочных сухарей WordPress
1. Хлебная крошка NavXT
Breadcrumb NavXT – это обновленная версия старого плагина под названием Breadcrumb Navigation XT. Вы можете использовать Breadcrumb NavXT для создания цепочек на основе местоположения по всему вашему сайту. Он имеет более 800 000 активных установок и популярен среди пользователей WordPress.
Особенности
Как пользоваться
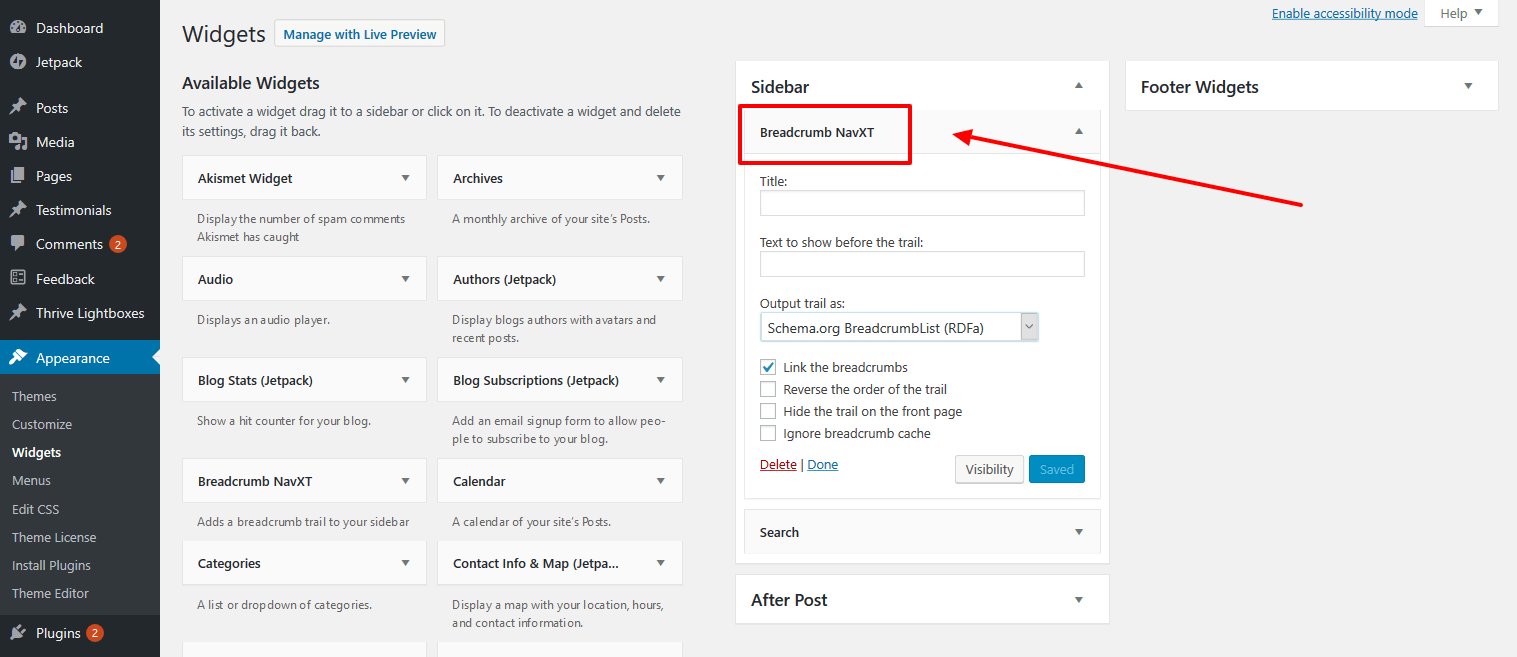
После установки Breadcrumb NavXT перейдите к «Внешний вид» → «Виджеты» на панели инструментов WordPress.

Перетащите виджет Breadcrumb NavXT в выбранную вами область виджетов и обновите настройки виджета. Вы сможете увидеть след крошки на боковой панели или в выбранной области виджета. Вы также можете скрыть след на главной странице или изменить порядок ссылок.
Вы также можете добавить панировочные сухари непосредственно в файлы шаблонов вашей темы, используя функцию PHP ниже:
bcn_display($return = false, $linked = true, $reverse = false, $force = false)
2. Flexy Breadcrumb
Структуры схемы являются одним из наиболее важных аспектов SEO. Этот плагин WordPress для хлебных крошек интегрирован с Google Fonts, что позволяет без труда вписаться в дизайн вашего веб-сайта.
Особенности
- Шорткод совместим
- Различные сепараторы крошки
- Установить текст «Домой» и «Конец»
- Font Awesome icon picker
- Настраиваемые цвета
- Значительные шрифты
Как пользоваться
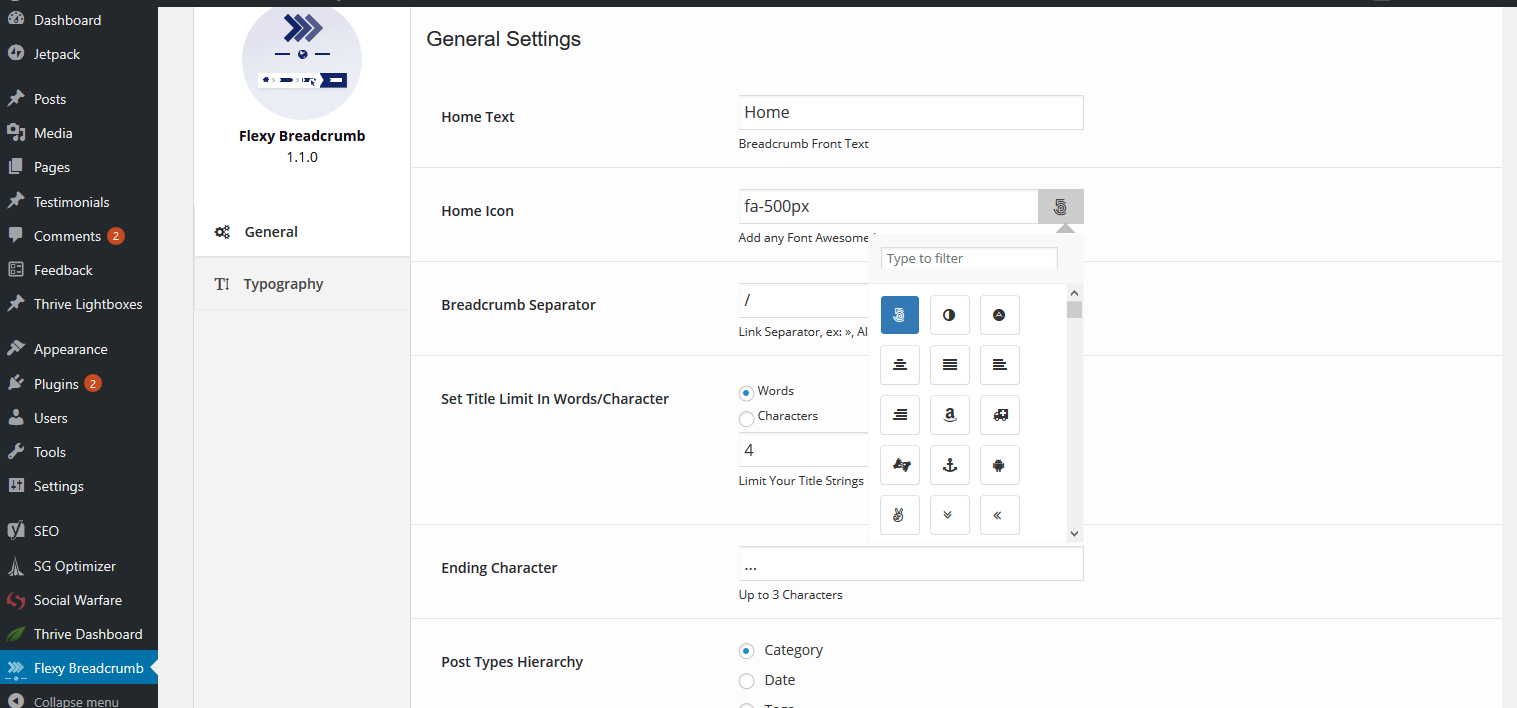
Установив и активировав плагин, перейдите в область Flexy Breadcrumb на боковой панели панели WordPress:

Общие настройки предлагают ряд параметров настройки. Выберите «Домашний текст» (текст перед вашим следом) и выберите значок из каталога бесплатных иконок благодаря средству выбора значков Font Awesome.
Вы можете изменить свой сепаратор крошки при желании. Просто введите «/», «→» или любой другой знак, который вы хотели бы видеть на следе. Иерархия типов сообщений помогает вам выбрать формат, в котором будут появляться сообщения, используя «Категория», «Дата» или «Теги».

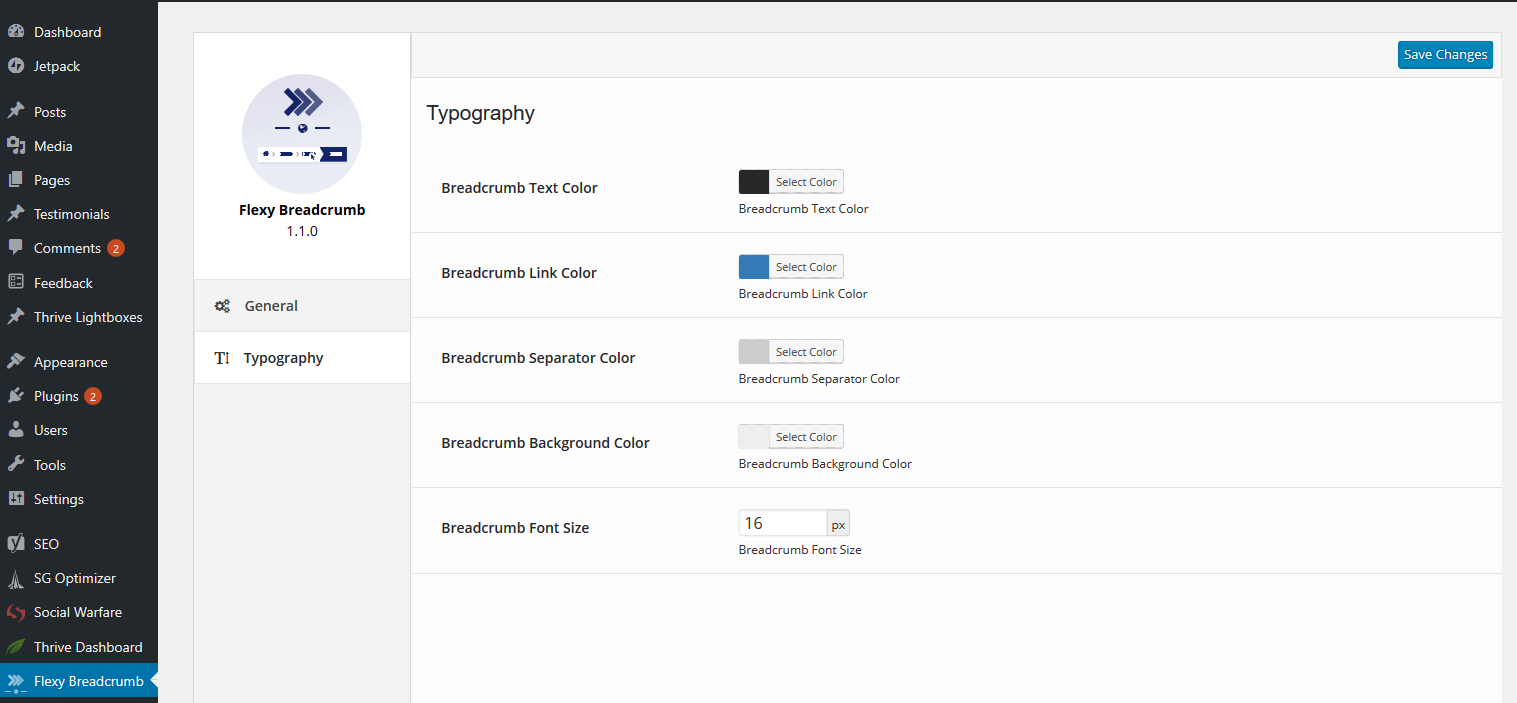
Вы можете использовать раздел «Типографика», чтобы полностью настроить цвет вашей крошки. Сохраните свои изменения, и вы увидите, что они применяются к вашему веб-сайту. Вы также можете вручную добавить панировочные сухари, используя (flexy_breadcrumb) короткий код.
3. Yoast SEO
Yoast SEO – это мощный плагин для WordPress. Этот плагин известен тем, что обрабатывает SEO на веб-сайте, но знаете ли вы, что вы также можете использовать его для добавления следов крошек в вашу тему? Yoast – это комплексное SEO-решение, которое обрабатывает все, от SEO-анализа до XML-карт сайтов и хлебных крошек.
Особенности
- Разработано для SEO
- Повысить экспозицию поиска
- Создание панировочных сухарей за 404
- Полная оптимизация на странице
- Сменный сепаратор крошки
Как пользоваться
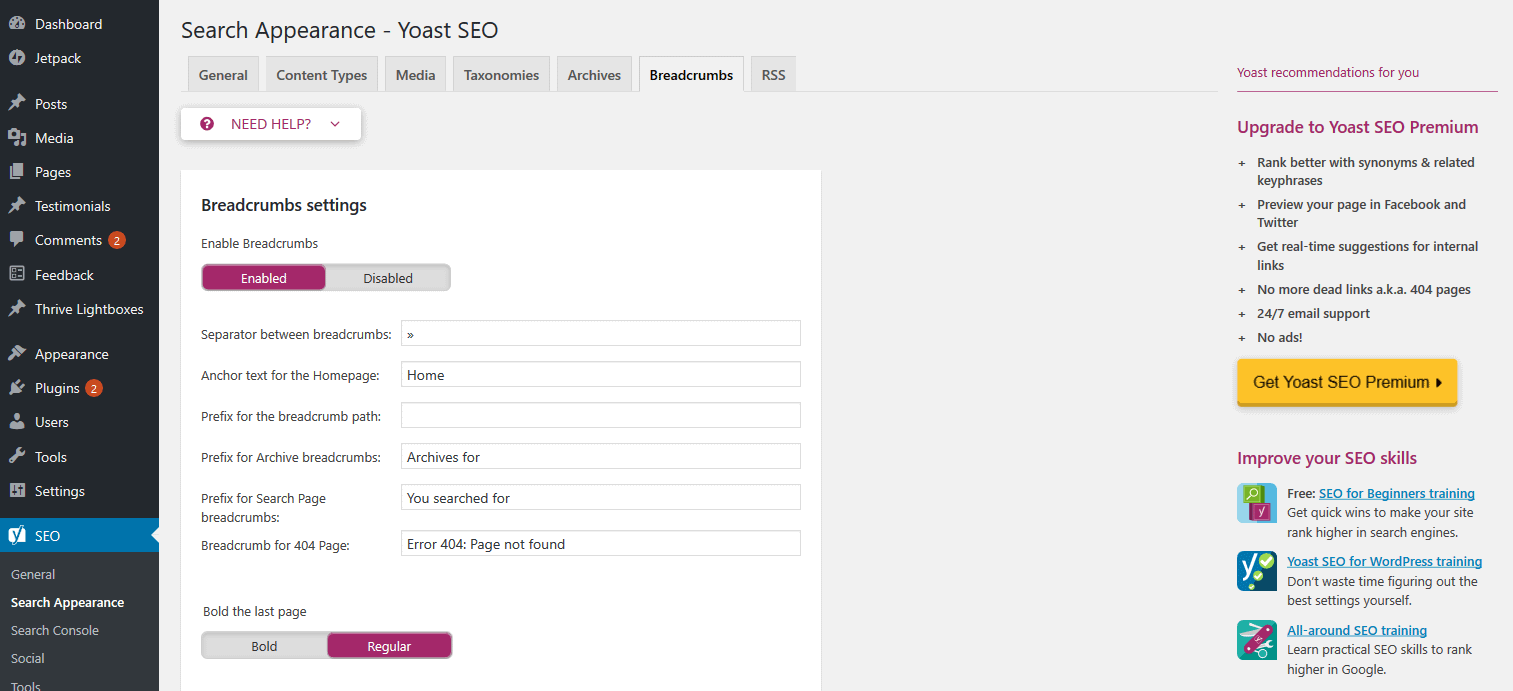
Чтобы включить хлебные крошки в WordPress, зайдите в SEO -> Поиск по внешнему виду в вашей панели управления WordPress. Вы увидите метку с надписью «Панировочные сухари» в верхней части экрана. Сдвиньте кнопку «Отключено» влево и точно так же включите панировочные сухари.

Вы можете ввести тип разделителя, который вы хотите видеть в своем блоге. Включатель Yoast breadcrumb также поможет вам изменить текст привязки для домашней страницы (тот, который появляется в следе). В дополнение к этим функциям вы также можете изменить здесь крошку для диалога 404 страницы вашего сайта.

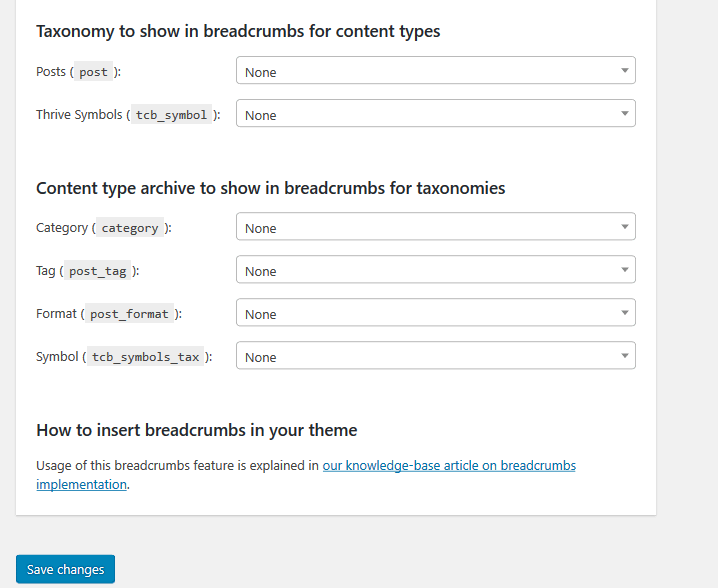
Таксономии на уровне категорий, тегов и форматов доступны для сообщений, основанных на журнале. Если вы хотите архивировать сообщения из определенной категории, вы можете сделать это тоже. Короткие коды помогают упростить весь процесс внедрения.
Вы можете добавить шорткод вручную к определенным постам или страницам: , Или скопируйте и вставьте следующее код, предоставленный Yoast SEOв тему, где вы хотите, чтобы хлебные крошки появились.
','' ); }
4. Панировочные сухари WooCommerce
Если вы только что создали свой магазин WooCommerce и хотите установить несколько плагинов для повышения динамической функциональности; проверить хлебные крошки WooCommerce.
Этот плагин поможет вам управлять хлебными крошками WooCommerce с простой эффективностью. Вы можете изменить символ разделителя и отобразить несортированный список, изменив окружающий HTML.
Особенности
- Чистый интерфейс
- Простой плагин крошки
- Инструменты изменения HTML
- SEO дружественный
Как пользоваться
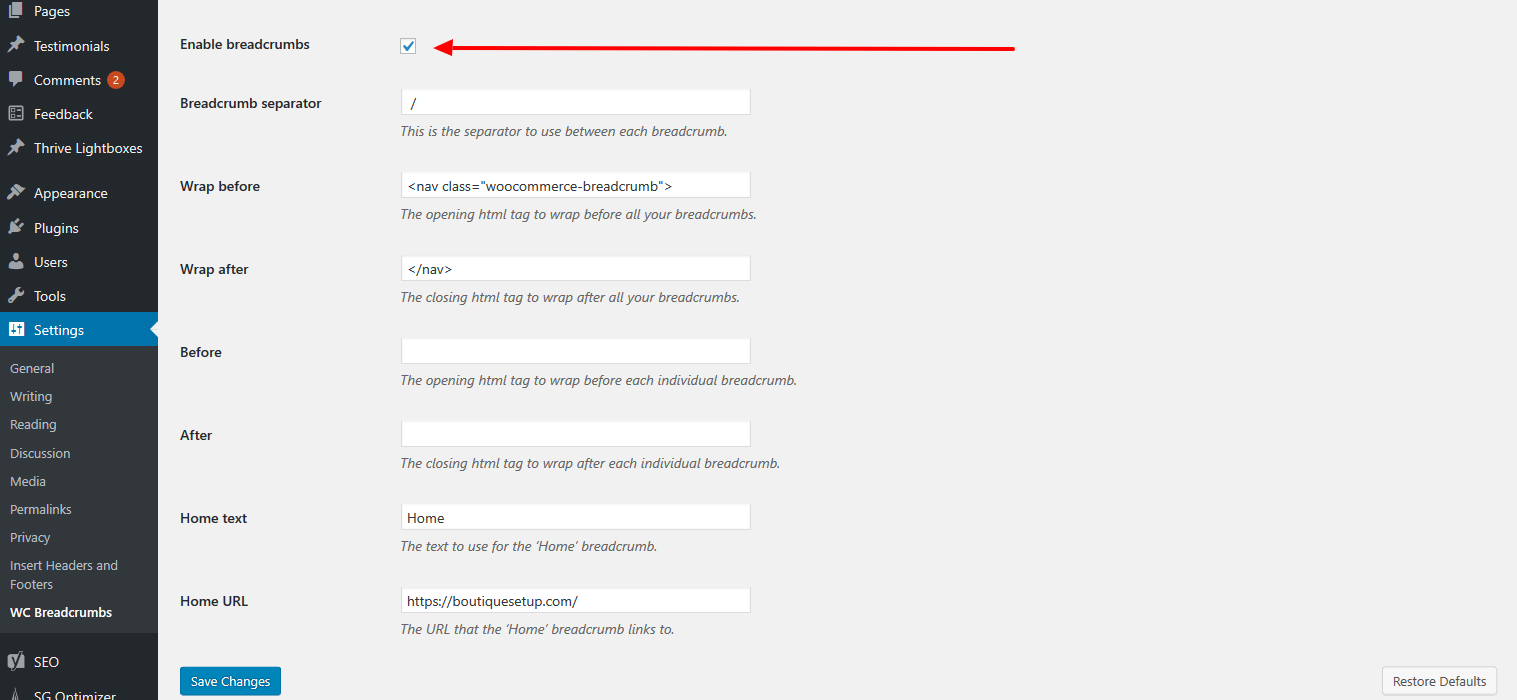
WooCommerce Breadcrumbs – это простой плагин для WordPress. Вы активируете его, выбрав «Настройки» -> «Хлебные крошки WC» и установив флажок «Включить панировочные сухари».

Вы можете изменить разделитель между хлебными крошками из интерфейса плагина. Вы можете добавить HTML в свой след WooCommerce, чтобы настроить внешний вид и положение объекта. использование wrap_before а также wrap_after для добавления начального и конечного кода вашего контейнера крошки. Если вы используете WooThemes, некоторые функции могут быть недоступны.
5. Панировочные сухари
Breadcrumb – еще один бесплатный плагин для WordPress, который попал в наш список. Breadcrumb поможет вам обеспечить потрясающую навигацию с минимальными настройками. Плагин Breadcrumb поможет вам показать панировочные сухари в любом месте на вашем сайте. Просто добавьте предоставленный шорткод в ваш редактор WordPress.
Особенности
- Пользовательский разделитель
- Шорткод доступен
- Ограничить текст ссылки на слово
- Полностью настраиваемый текст
- Дополнительная интеграция CSS
- многоязычный
Как пользоваться
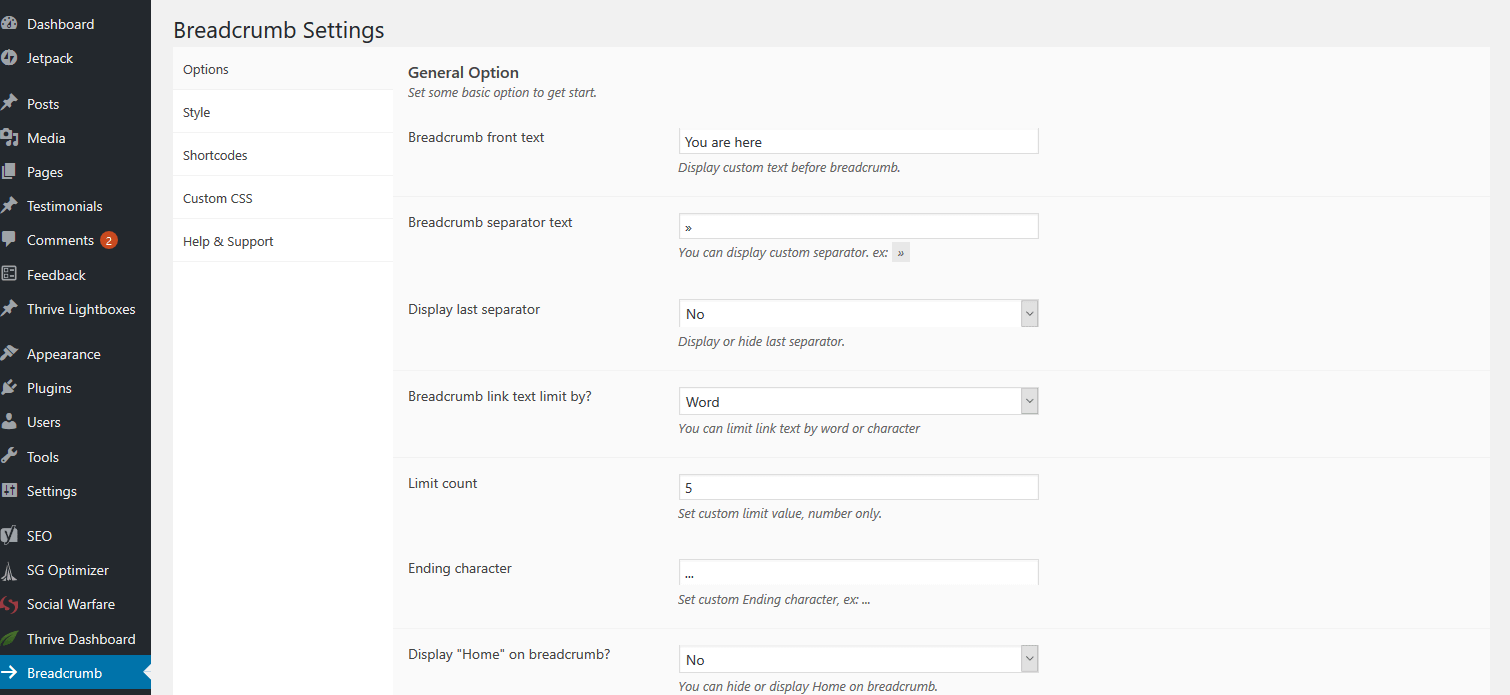
Хлебная крошка будет легко доступна на вашей приборной панели, как только вы ее установите. Общие настройки можно использовать для изменения начального текста, управления текстом разделителя и настройки последнего разделителя.

Вы можете управлять лимитом отображения на основе слов или символов. Вы даже можете выбрать, хотите ли вы отображать «Дом» в своем журнале. Введите страницы, где панировочные сухари не подходят. (Домашняя страница, например). Сохраните изменения, и ваша цепочка будет готова помочь посетителям перемещаться по вашему сайту.

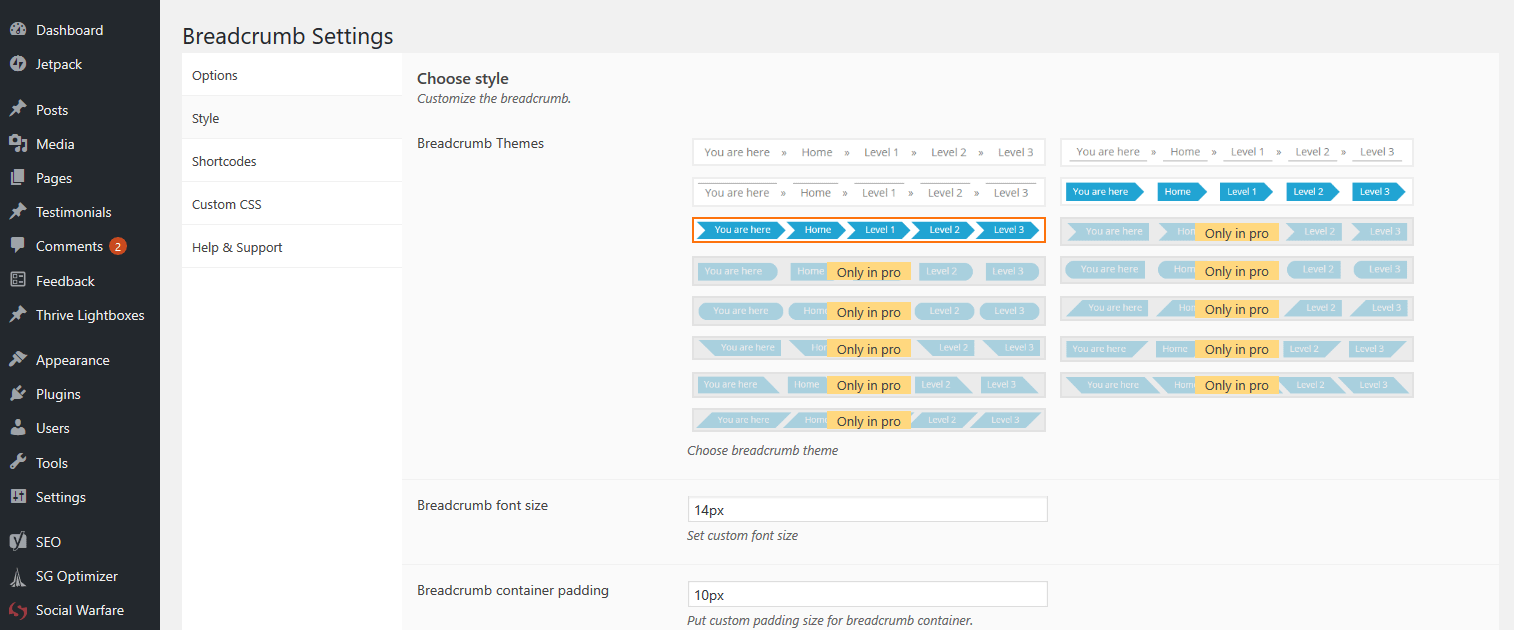
Вы также можете выбрать тему в опции «Стиль» на панели настроек. Эта опция предназначена для настройки цвета, размера и дизайна вашей дорожки с сухарями.
Чтобы отобразить свои хлебные крошки, вам нужно добавить (breadcrumb) короткий код.
Чтобы сделать ваш след от крошки более продвинутым, вы можете использовать собственный CSS.
Подводя итоги
Если вы управляете магазином WooCommerce и просто хотите простой плагин для управления хлебными крошками, используйте WC Breadcrumbs. Для тех, кто не хочет добавлять больше плагинов на свой сайт, Yoast SEO является идеальным вариантом. Breadcrumb и Flexy Breadcrumb – это настраиваемые плагины для добавления пользовательских пробных версий.
У вас есть вопросы о том, как добавить панировочные сухари в WordPress? Спросите в комментариях!

Add comment